
17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip
Css 背景 アニメーション 波
Css 背景 アニメーション 波-




マウスオーバーで波紋を広げる Unorthodox Workbook Blog




Cssだけで波をデザインしてみた M Y




Canvasで波のアニメーションを描画する スターフィールド株式会社




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス



Svgで画面全体に斜め線や曲線を引く Webopixel




18年大本命 Html Cssコピペできる 参考にしたいスニペット78個まとめ Photoshopvip




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ



Webロケッツマガジン




Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




波のようなアンダーライン きららとジュレのブログ




Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




使える Cssアニメーション 選 Sonicmoov Lab




Css Animation で遊び倒す Bubble Qiita




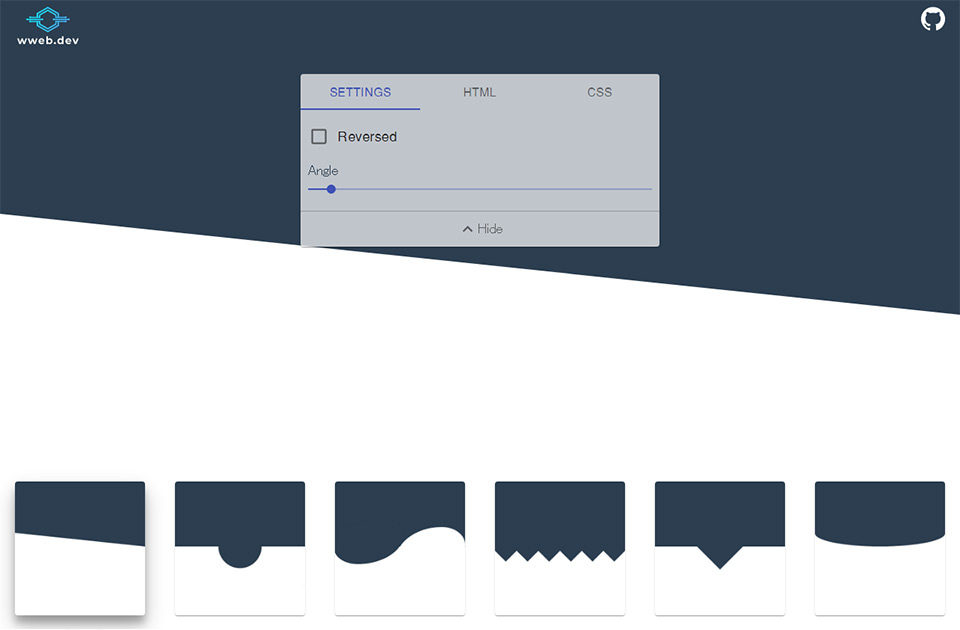
セクションの区切りをデザインできる Css Section Separator Generator Webclips




アニメーションがすごい Css横リスト型メニュー デシノン



1



ちょっとしたあしらいが可愛い Webサイト紹介 エムトラッドブログ




Cssとsvgで波線を引く 水曜日の筋パネラ




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




Cssとhtmlだけでも可能 フッターをおしゃれにする 波浪 デザイン2種 アニメ付き Yukaiplay




セクションの区切りをデザインできる Css Section Separator Generator Webclips




99以上 背景 アニメーション Css Css 背景 アニメーション 波




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




セクションの区切りをデザインできる Css Section Separator Generator Webclips




マウスオーバーで波紋を広げる Unorthodox Workbook Blog




Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




超便利 確認しておきたい最新cssツール リソースガイド厳選65個 年度 Photoshopvip



Js 波のアニメーション 使えるuiサンプルギャラリー Kipure




Cssのスニペットに登録 背景にcssグラデーションが変化するアニメーションを実装するスタイルシート コリス




Cssアニメーションで水面の波紋を表現 Dryな備忘録




17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts




99以上 背景 アニメーション Css Css 背景 アニメーション 波




Cssで背景画像のシームレスパターンを無限スクロールさせるアニメーション 9inebb




Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報




待ち時間をもっと楽しく コピペできるcssローディングアニメーション38個まとめ Photoshopvip




Cssで背景を斜めにデザインする方法まとめ Fastcoding Blog



1




ウェブ制作で差がつく コピペ可能なhtml Cssスニペット50個まとめ 16年10月度 Photoshopvip




Css Borderで波状の線 曲線を作成する方法 One Notes




Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ




Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips




99以上 背景 アニメーション Css Css 背景 アニメーション 波




Cssアニメーションで水面の波紋を表現 Dryな備忘録




Liquid Css まるで液体のようなデザインを実装するcss技




Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス




アニメーション背景を作成 Animated Css Background Generator Beeyanblog



あなたはいくつ知ってる Cssのセレクタ40個を総まとめ チートシート付き Webliker




Js コンテンツの区切り線を水面に見立てて ぽちゃんたぷんっと波立たせる癒やし系スクリプト Raindrops Js コリス



Svgで画面全体に斜め線や曲線を引く Webopixel




Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ




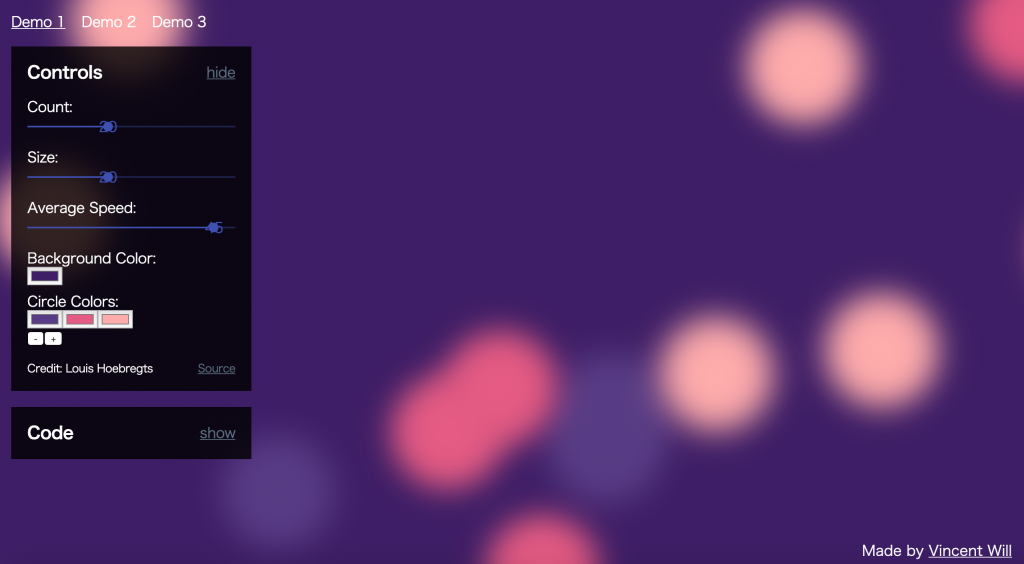
Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス




Css Animation で遊び倒す Wave Qiita




99以上 背景 アニメーション Jquery




99以上 背景 アニメーション Css Css 背景 アニメーション 波




カード型はもう飽きた Svgとcss3で変わるwebレイアウトの最新トレンド Wpj



コピペok Cssアニメーション集 Animista エムトラッドブログ



1




Cssで和の波模様の青海波 せいがいは のパターンをアニメーション付きで表現したもの 9inebb




Css 波線の背景の作り方 Into The Program




L Webデザイン 背景アニメーション エフェクト15選 Dai Note




アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン




Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress



Svgで画面全体に斜め線や曲線を引く Webopixel




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress



1




99以上 背景 アニメーション Jquery




これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus




コピペで簡単実装 Cssで作る区切り線 水平線デザイン9選 傾斜 破線 セクション Webdesignfacts




Cssで作られたアニメーションする美しい絵 デザイン25選 ショボいウェブ制作




Css で背景画像をループアニメーションさせる方法 By Takumi Hirashima




Cssで水面のようなアニメーション ザリガニデザインオフィス



Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday




Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




波線 複数 動くwebデザインアイディア帳




0以上 波 アニメーション 波 アニメーション 作り方 Muryowebsite




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




Cssで和の波模様の青海波 せいがいは のパターンをアニメーション付きで表現したもの 9inebb




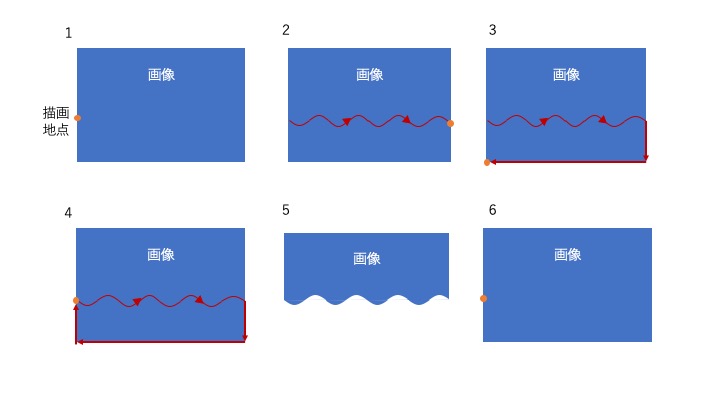
ヘッダー画像の変形 下の部分を波のようにする Webサービス一覧のひとりごと




水面が波打っているようなアニメーションを実装できるjqueryプラグイン Raindrops Techmemo




スライムから泡まで 液体をシュミレートしたリキッドモーション8選 Workship Magazine ワークシップマガジン




Css3 炭酸飲料のような泡を量産するアニメーション Seblo




Uiにダイナミックなアニメーションを盛り込めるの無料ツール Ux Milk



Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure



99以上 背景 アニメーション Jquery




Cssで水面のようなアニメーション ザリガニデザインオフィス




Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret




Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス




Cssとhtmlだけでも可能 フッターをおしゃれにする 波浪 デザイン2種 アニメ付き Yukaiplay




ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ




Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




Cssだけで波アニメーション




個性的なスゴイ背景をコピペで実装 コレはヤバイ Html Css デシノン




色々なパターンの点滅するcssアニメーションサンプル集 One Notes




アニメーションで変化するタブ切り替え 脱エンジニアっぽさ クライアントの笑顔を引き出すcss3アニメーション 2 2 3 ページ It




Cssで背景ループのアニメーションを実装する Cly7796 Net



波線 複数 動くwebデザインアイディア帳




Css Borderで波状の線 曲線を作成する方法 One Notes




How To Make Wave Animation At Bottom Of The Image With Canvas



No comments:
Post a Comment